What is a mobile friendly website


Mobile friendly criteria & how to fulfill it.
Mobile friendly websites have been a hot topic in web design over the past few years. Until recently the main reason for having a mobile friendly website was to improve usability and increase conversion rates from website to actual sales. This alone is still a huge factor but since google changed their mobile search result algorithm to rank mobile friendly sites above others, SEO is now the main reason your site should be mobile friendly. The question is no longer should my site be mobile friendly but how will it be mobile friendly. In this post I will explain what it means for a website to be mobile friendly and discuss the different ways a website can meet this criteria.
“Visitors arriving to websites using mobile phones has surpassed the amount arriving on a desktop computer”
 A mobile friendly website defined.
A mobile friendly website defined.
A mobile friendly website is a website which has been optimised for use on mobile devices. As google is by far the most popular search engine in europe it is best practice to meet their criteria. Google have set out the following criteria for a site to be deemed mobile friendly…
- The website content must fit within the phone screen size so users don’t have to zoom or scroll horizontal.
- Links on the website must be spaced out enough so they are easy to click (be kind to those of us with fat fingers).
- The website text must be readable without having to zoom.
- The website does not use software which is not commonly used on mobile phones eg Flash.
Click here to find out if your website is mobile friendly
There are two distinct ways to make a website mobile friendly…
1. Make your website responsive.
2. Create a mobile version of your website.
Responsive is the obvious the buzz word in webdesign over the past 5 years and has many benefits but there are many cases where our clients opt to go for a mobile version, especially when it comes to eCommerce websites.
Responsive vs Mobile Version:
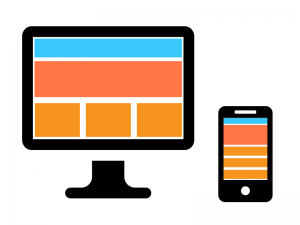
A responsive website.

How a responsive website behaves.
A responsive website shows the same content on mobile as desktop. It is the same website which stacks all the content into one column. This means it changes the order in which the information is displayed. When viewed on a desktop computer you may have 3 images side by side from left to right. These will now appear one stacked on top of the other starting from the left.
Benefits:
You only need to make changes once. If you need to edit some text or update an image, this change will be reflected across desktop, tablet & mobile.
Drawbacks:
You will have to compromise. For example if you have three services running from left to right across your desktop screen these will now have to go one above the other on mobile. This means one will always display first and appear more important.
Dmac example of a responsive website:
Beautyboard.ie >
Compare this on your phone & desktop.
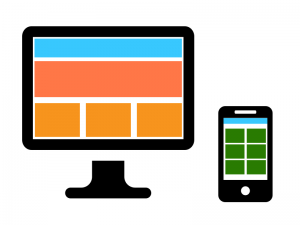
A mobile version of your website

How a mobile version could behave.
A mobile version is more along the lines of an app. It can be designed specifically for mobile and doesn’t have to reflect the layout of the desktop site. You can have completely new content if you wish! For example your homepage on mobile could be made up entirely of buttons so users can easily navigate to the area of the site they need with one click.
Benefits:
You have full control over what goes where when the site is viewed on mobile. This can be very helpful on the product details page of an eCommerce website as you can ensure the important buttons are exactly where you want them
Drawbacks:
Updating. The desktop and mobile sites are two separate entities and so you need to make individual changes in each place.
Dmac example of a mobile website:
Agridirect >
Compare this on your phone & desktop.
In Short:
If trying to decide between responsive or mobile version ask yourself the following questions…
Do you want visitors to see a specific interface when they visit your site on mobile that differs from the desktop site? If yes, then a mobile version of your site is the way to go. You have full control over how it looks, no compromises!
Is your website administration time limited? If so, then a responsive site limits the amount of potential edits to be made.
As always if you have any further queries related to this article please get in touch




 Search Engine Optimisation
Search Engine Optimisation Getting the best from your Facebook page.
Getting the best from your Facebook page.