Walkthrough: How to optimise images for mobile

Google now looks at your ‘mobile first’ when deciding your website ranking. One of the key ways to improve your ranking is to improve your page load speed. When improving the load speed of any webpage the first thing to do is Optimise your Images. Images are the main culprits for slowing down a web page as they generally have a large file size and often unnecessarily so. So how do we Optimise Images?
Go to Page Speed Insights
Visit https://developers.google.com/speed/pagespeed/insights/ and enter your website address:

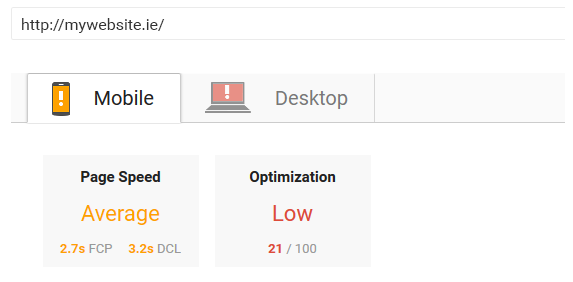
Next you will see a quick overview of your page speed. By default your mobile score is shown first.

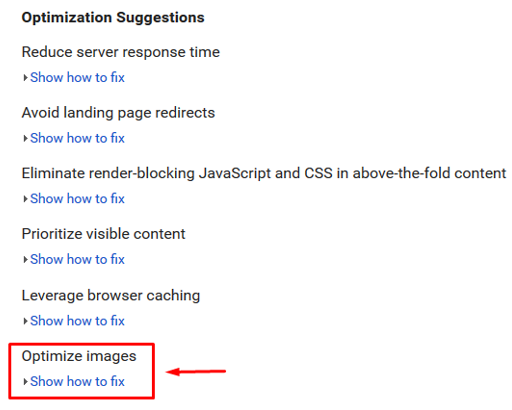
Scroll down until you see the heading ‘Optimization Suggestions’. Beneath this again is the sub heading Optimize images with a link to ‘Show how to fix’

Click on the text ‘Show How to Fix’ and the page will list a summary of images below that can be optimised (reduced in size with minimal loss to quality)
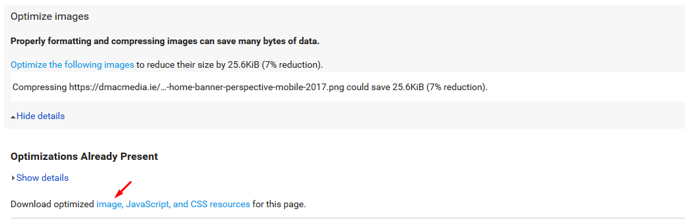
Beneath this again, you can see the text ‘Download optimized image’.
Clicking on the word ‘image’ will download a .zip folder to your computer containing all the optimised imagery.

Now its time to replace all the old bulky images on your site with your new speedy optimised ones. Run the test again and see your score improve.

Note, some loss to image quality may occur but the flip side is you have fulfilled one of Google’ most basic criteria and worked towards your site ranking better in search results.
In Summary.
This is the quickest way to optimise images and keep Google super happy but there is more you can do. This process simply compresses your image as much as possible it doesn’t resize the width or height. If you have uploaded an image that is 2000px wide and it only displays on your page at 1000px wide, then you should resize this image first to further increase your page speed. Here’s a quick walkthrough on Resizing imagery for web
Of course if you need to know more, don’t hesitate to get in touch with us at Dmac Media


 Choosing the right payment partner for your website
Choosing the right payment partner for your website 6 Top Social Media Tips for Car Dealers
6 Top Social Media Tips for Car Dealers 5 Google Analytics tools your probably not using enough
5 Google Analytics tools your probably not using enough