How to Add an Image Alt-Tag

Seasoned website owners will have come across numerous self-help articles about alt tags. Whether you’re a season pro or first-time novice, adding alt tags to images on a Dmac Media CMS couldn’t be simpler. Follow the steps outlined below and you will be adding Alt Tags in no time.
Note: The steps outlined in the following How to Guide relate to a Version 3 Dmac Media Content Management System. If you are currently using an older Dmac Media Platform and want to upgrade Speak to an Account Manager Now.
*Dmac Media Version 4 is on the way, register your interest in being among the first to utilise this powerful website system.
First things first however, you are going to need to log into the admin area of your website. If you are unsure about how to do this, you can click here and follow the self help guide.
Step 1 – Identify & Edit Your Chosen Image
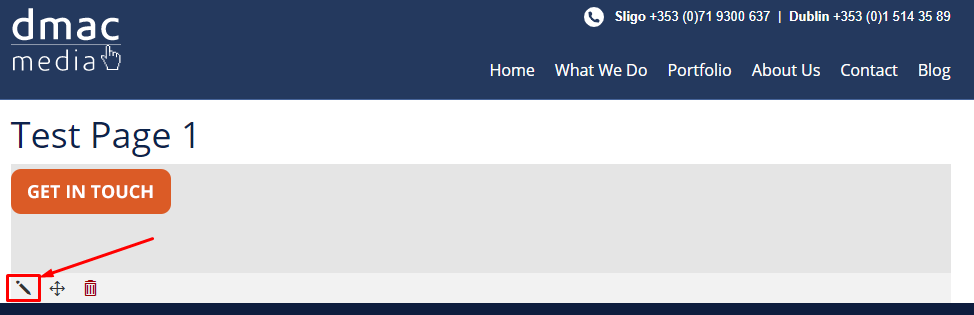
To add an alt tag to an image, you will first need to identify the page the image is on and choose the front end editor. Having done this, you will can go ahead and choose to edit the text module that contains your image.

Fig 1.0 – Select the “Pen” icon to edit the text module containing the image you’d like to update.
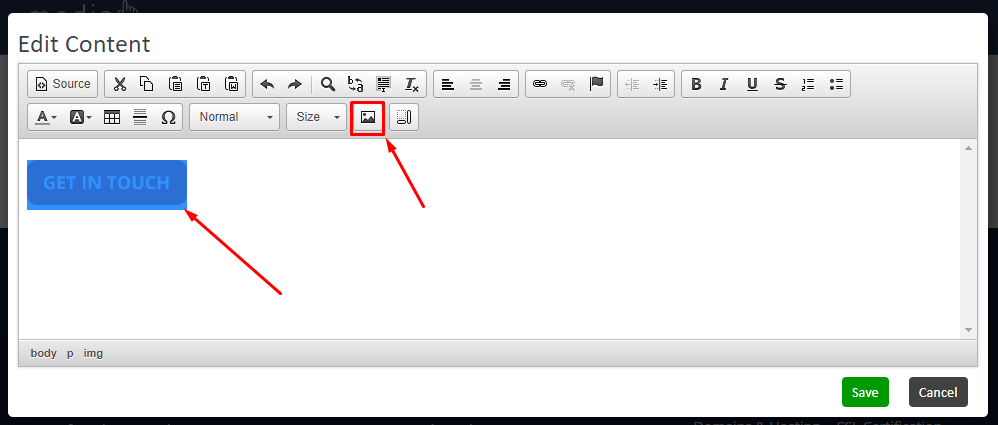
Having done this, you can go ahead and highlight the image in question and click on the image icon in the text editor.

Fig. 1.1 – Highlight the image in question and click on the image editor tool.
Step 2 – Add Your Alt (Alternative) Text Tag
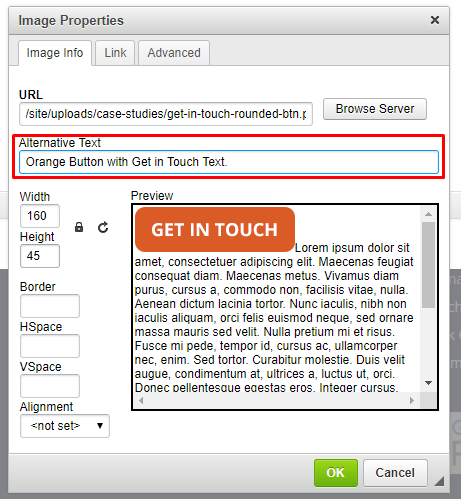
Having clicked on the image editor tool, you will be greeted with a pop up box. Simply add the written content that you’d like to appear in the alternative text field as shown below.

Fig. 1.2 – Enter your Alt Text in the Alternative Text field as above.
Best Practice
Alt tags display in place of image should it not load correctly or fully. Good alt tags accurately describe the image in question as best as possible. Great alt tags include a keyword relating to the page in question to help search engines when evaluating the page.


 8 Years & 100 Blogs Later...
8 Years & 100 Blogs Later... How to Add a Link to your Website
How to Add a Link to your Website 6 Things to Know About This Month’s 3XE Event
6 Things to Know About This Month’s 3XE Event